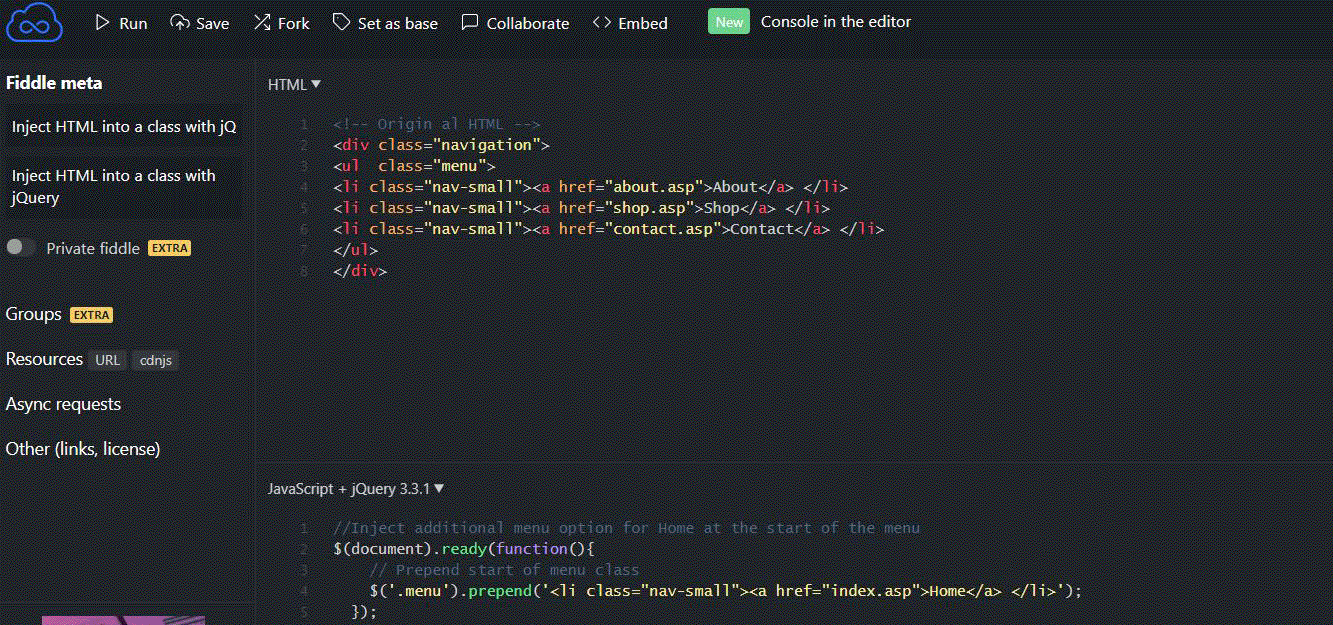
Recently, restricted by a managed platform I needed to inject html into a class with jQuery to deliver the desired result. Below is a sample of the code I wrote to achieve this in case you find yourself needing to inject some HTML at the start of a class rather than use and id.
Example
Prepend
The prepend() method inserts the specified content as the first child of each element in the jQuery collection.
Find more code snippets.